

#WEBSTORM DEBUG CODE#
This before-launch task can be running a Gulp or Grunt task or an NPM script, compiling your TypeScript code into JavaScript or running all the currently active File Watchers to compile or compress your code, uploading your sources to a remote server, and many more, depending on the language and frameworks you are using.If this checkbox is selected, WebStorm activates the Debug tool window on hitting a breakpoint. Run before-launch tasksĬonfigure running external tools or performing other actions before every debugging session. While in some cases this may not be a valid solution, it may sometimes help you out. After this, you will be able to use the debugger as if you had stopped at a breakpoint. When you need to evaluate an expression, and WebStorm doesn't let you do that because you didn't stop at a breakpoint, you can advance your program a line further by stepping. You can then examine the program state and locate the cause of the problem. In case your application hung, pause the session to let the debugger get the information about its current state. Productivity tips Debug non-responding applications Alternatively, press Ctrl+F2 and select the process to terminate (if there are two or more of them). Learn more from Reload the current page in browser.Ĭlick the Stop button in the Debug tool window. All the previous output is cleared and the debugger returns to the first breakpoint. When debugging a simple HTML+JavaScript application on the WebStorm built-in server, you can reload the page where you have currently navigated instead of restarting the application entirely.Ĭlick. Restart a debugger sessionĬlick the Rerun button in the Debug tool window or press Ctrl+F5. For example, you cannot evaluate expressions after pausing the program.
#WEBSTORM DEBUG FULL#
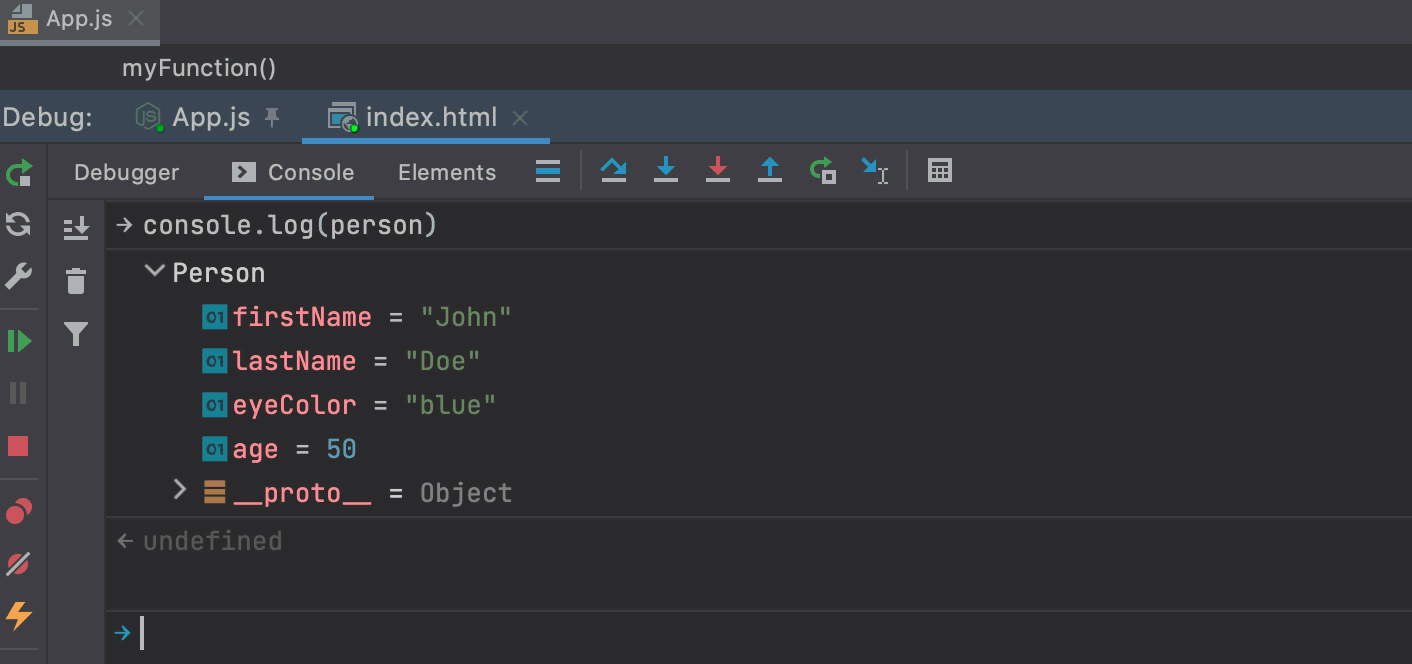
Pausing the program manually is not an alternative to using breakpoints as this method doesn't let you use the full range of debugger functionality. When the debugger session is running, you can pause/resume it as required using the buttons on the toolbar of the Debug tool window: Note that after you launch a debugger session, the icon that marks the Debug Tool Window toggles to to indicate that the debugging process is active. Learn more from Debugging a running Node.js application.

To start debugging, hold Ctrl+Shift and click the URL link in the information message Debugger listening. You can also attach the debugger to a running Node.js application from the built-in Terminal ( Alt+F12) or from the Run tool window. Learn more from Debug a Vue.js application, Debug an Angular application, and Debug a React application. Just hold Ctrl+Shift and click the URL at which the application is running. If your application is running in the development mode on localhost, you can start debugging it from the built-in Terminal ( Alt+F12), from the Run tool window, or from the Debug tool window.

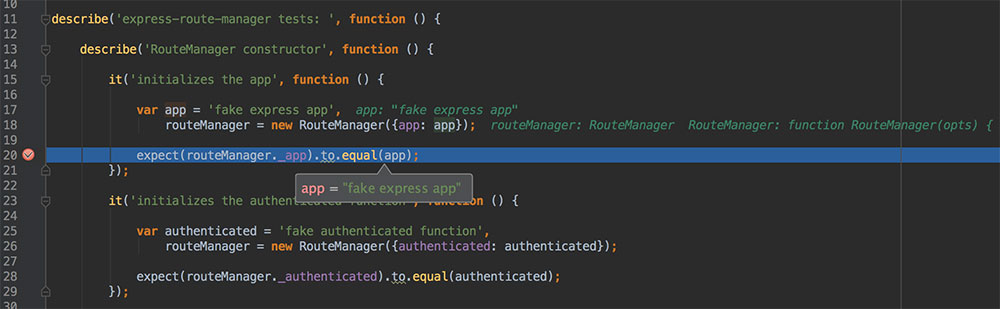
WebStorm generates a temporary debug configuration and starts a debugging session through it. If your application consists of an HTML file with a reference to JavaScript code and the application is running on the built-in server, just open this HTML file or select it in the Project tool window and then select Debug from the context menu. Select the required configuration from the Select run/debug configuration list on the toolbar and click next to the list. Source maps are required for debugging TypeScript, Dart, CoffeeScript, JavaScript with JSX, ES6 and newer versions etc. If no source map is generated, your breakpoints will not be recognized and processed correctly. This will set the correspondence between lines in your original code and in the generated JavaScript code. To debug code compiled to JavaScript, you need to generate a source map for it. For example, you can pass Node.js-specific command line options to the Node.js executable file. Through a configuration you do not only launch your application but can also tell WebStorm to use some parameters or perform some actions before the application starts. You can run several debugger sessions with different configurations at a time. The configuration type depends on the type of your application and the runtime environment. Any debugger session is based on a run/debug configuration.


 0 kommentar(er)
0 kommentar(er)
